スタイルシート clipプロパティについて
昨日(31日)の日記は調子に乗って少し書きすぎてしまいました。実はこれから書くことが、昨日書きたかった本題です。昔から余計なことを書きすぎると学校の先生にも注意されるたちだったのですが、どうやらまったく変わっていないようです。三つ子百までというところでしょうか。
enchant.jsを触った感触から、おそらくスタイルシートによって画像の切抜きは可能であろうと思いましたので、さっそく「css 画像 切抜き」で検索してみましたところ、clipというプロパティが存在することを知りました。しかも、ざらっと説明文を読んでみると、まさに画像を矩形に切り抜くためのプロパティだというではありませんか。まさに、私が探していたそのものだと思いました(今、ちらっと思ったのですが、こうやって時系列順に書いていくから長くなるのかもしれません)。
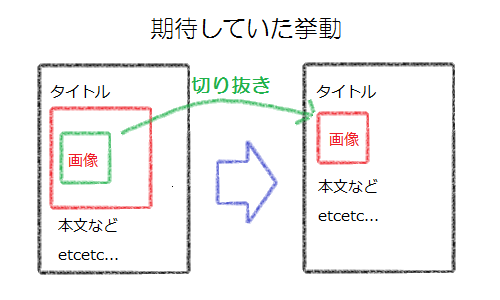
しかし、clipプロパティを画像に適用しても、なにかおかしいのです。例えば、縦横100pxの画像における上から25px、左から10pxの地点を起点として、50px四方の正方形を切り抜く場合、私が期待していた挙動は下図のごとくでした。
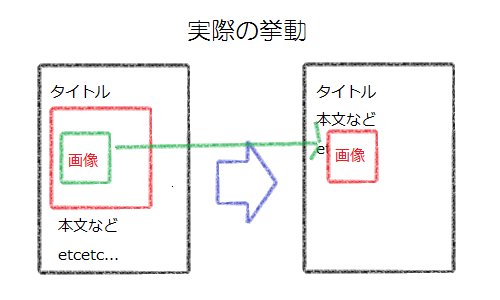
しかるに、実際の挙動は下図でした。
私はclipによって切り抜かれた画像は、例えば今の例でしたら100×100から50×50に変更されると思っていたのですが、実際には切り抜いた後も画像は相変わらず100×100の領域を保持し続けるようです。position:absolute;あるいはposition:fixed;を適用するように書かれていたのも、これで合点がいきました。
だから、実際に表示したい位置よりも、上の例でいえば縦25px、横10pxずれてしまううえに、文字と重なってしまうのですね。
じゃあどうするのかといえば、その分画像の座標を動かして調整し、切抜き後の画像と同じ領域を保持すればいいのではないかとも思うのですが、なんか力技な感じ。それよりも、もうちょっといいやり方が無いか探してみたいですね。
結局、windows7付属のペイントって割と使えますね、ということが分かったのが今回の一番の収穫と言えそうです。